Bootstrap input border example aGuideHub
How Do I Create Bordered Inputs Using Html And CSS
Home; CSS; CSS Forms; Tryit: Create input fields with bottom border

Text Border Png Text Border Png Transparent Free For Images
There are two key changes in the above CSS: input:required:valid applies a success state only to required inputs. Because technically, optional inputs are always valid. input:focus:valid' and 'input:focus:invalid apply to inputs only when they are focused.

How to Change Color in All Text box and Input Border Style from Koha Lib Power Tech YouTube
Make sure the visual focus indicator can be seen by people with low vision. This will also benefit anyone use a screen in a brightly lit space (like outside in the sun). WCAG 2.1 SC 1.4.11 Non-Text Contrast requires that the visual focus indicator be at least 3 to 1. Accessible Visual Focus Indicators: Give Your Site Some Focus!

33 Trendy CSS Input Box Design Collections 2021 uiCookies
30+ CSS Input Text. June 27, 2023. Web forms are an integral part of modern web design, serving as the bridge between users and the data they want to submit or interact with. An often-overlooked aspect of web forms is the input text fields, which are essential for user interactions, data collection, and user experience.

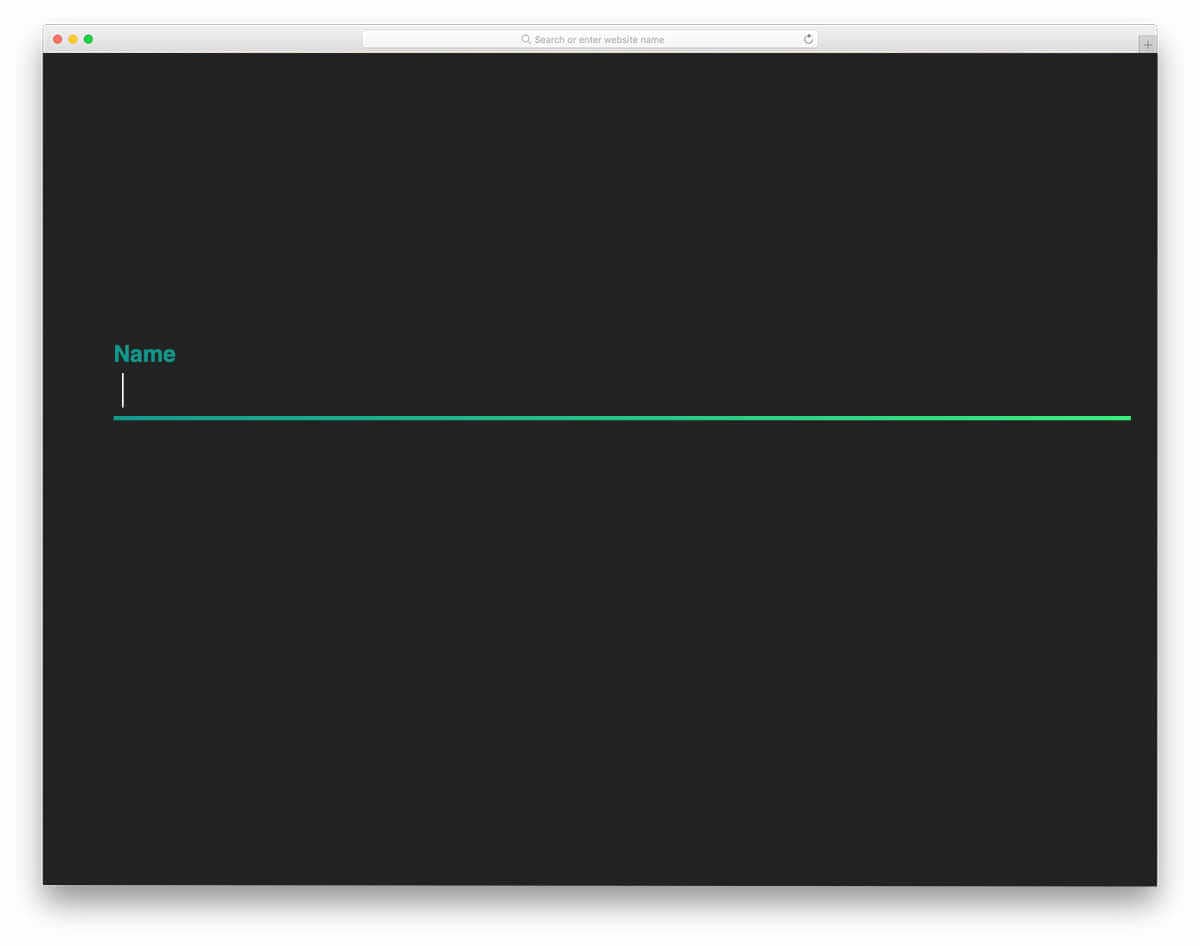
Input Animations With HTML And CSS Border Effect On Input YouTube
The border-style property specifies what kind of border to display. The following values are allowed: dotted - Defines a dotted border. dashed - Defines a dashed border. solid - Defines a solid border. double - Defines a double border. groove - Defines a 3D grooved border. The effect depends on the border-color value.

33 Snazzy CSS Input Text For Modern Websites And Applications In 2020
The