Sicher Schrumpfen Afrika angular test router navigate Vertikale Fenster

Unit Test Your Database www.vrogue.co
When we are talking about mocking ActivatedRoute , we mean a solution to provide stub params in the snapshot of ActivatedRoute which are used in the component under test. activatedRoute.snapshot Let's assume we have the next TargetComponent component, which relies on the paramId of the ActivatedRoute snapshot. @Component({ selector: 'target',
Samsung How to fix Odin stuck at metadata/fota.zip by Stefan Matar
Thursday, April 23, 2020 Mocking out Angular's ActivatedRoute for Unit Tests Ryan Jordan @ryanjordandev I've been writing a ton of unit tests and snapshot tests lately. While doing so, I have had to mock out a few things. This includes the ActivatedRoute. So let's say we have the following component.

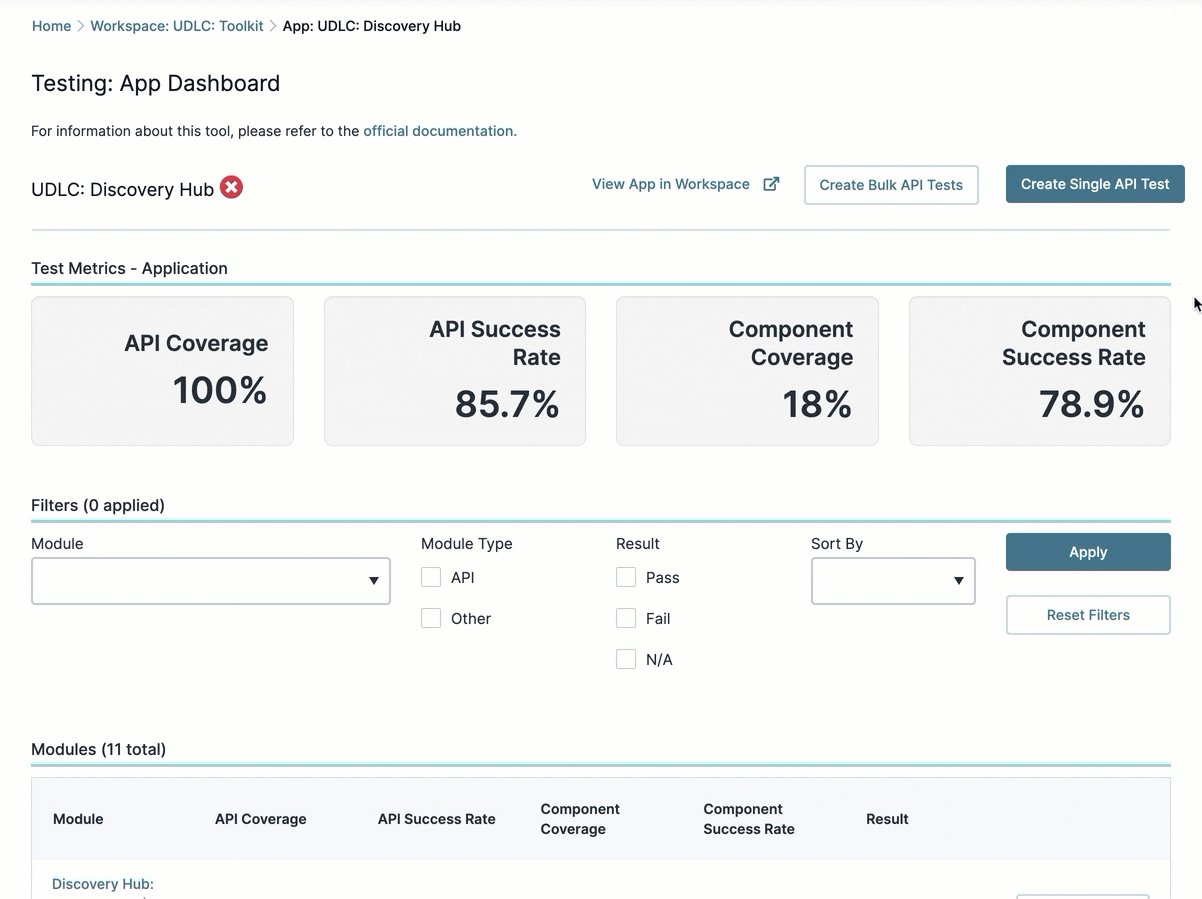
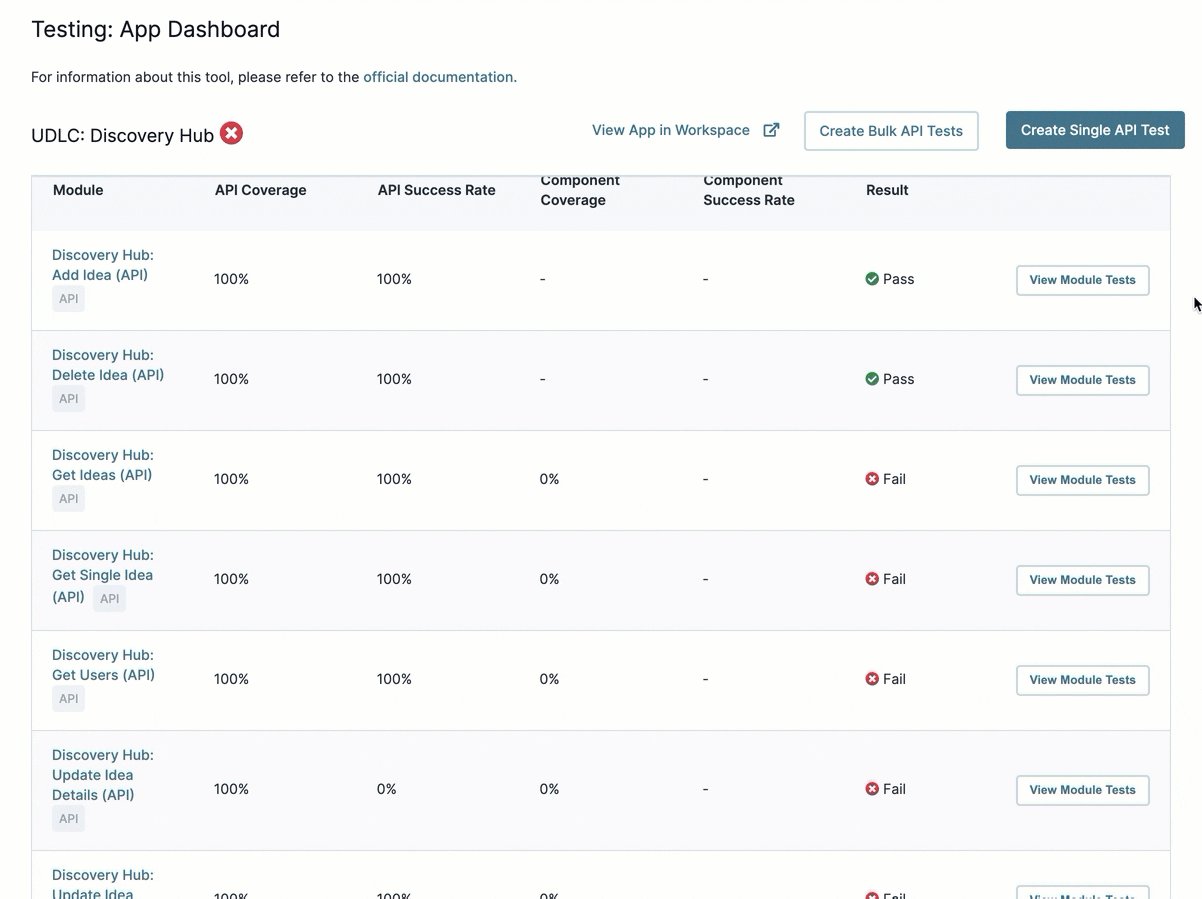
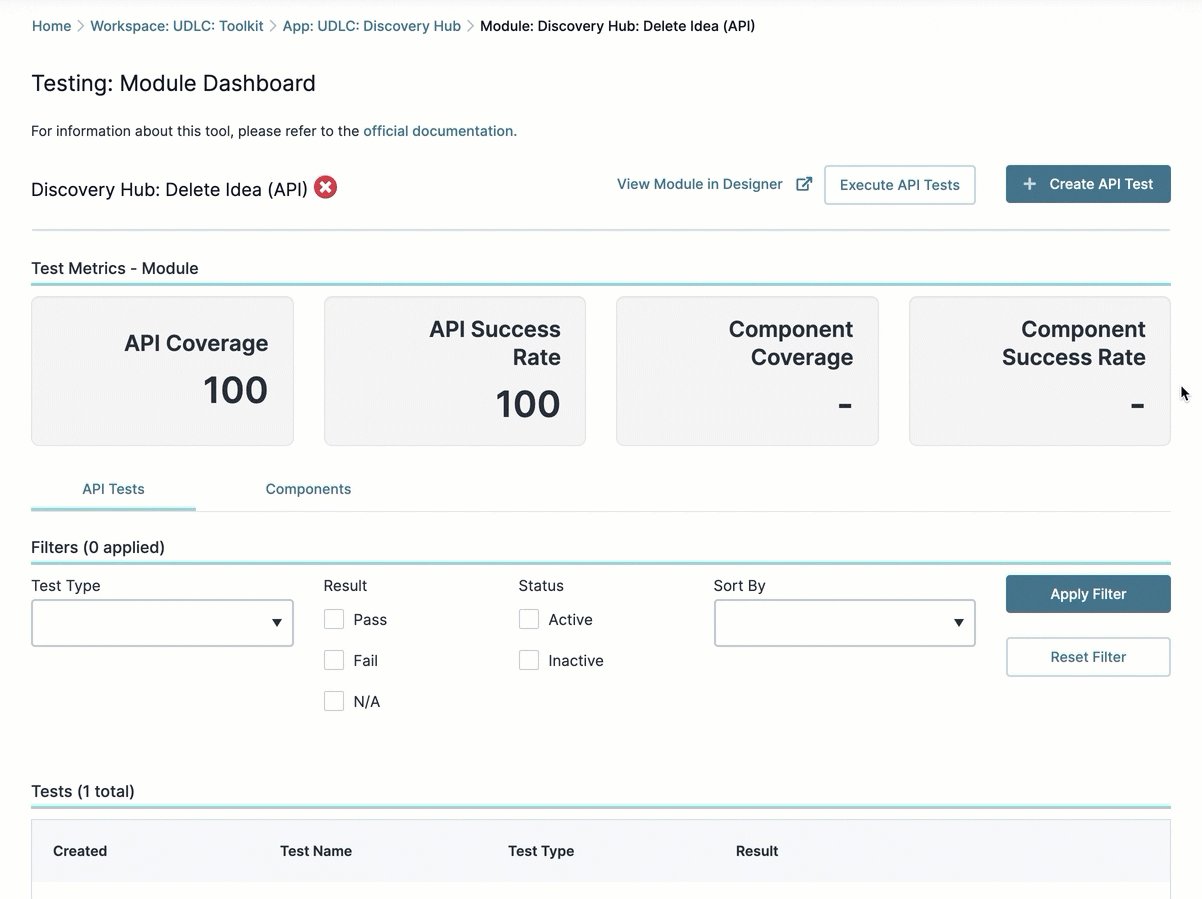
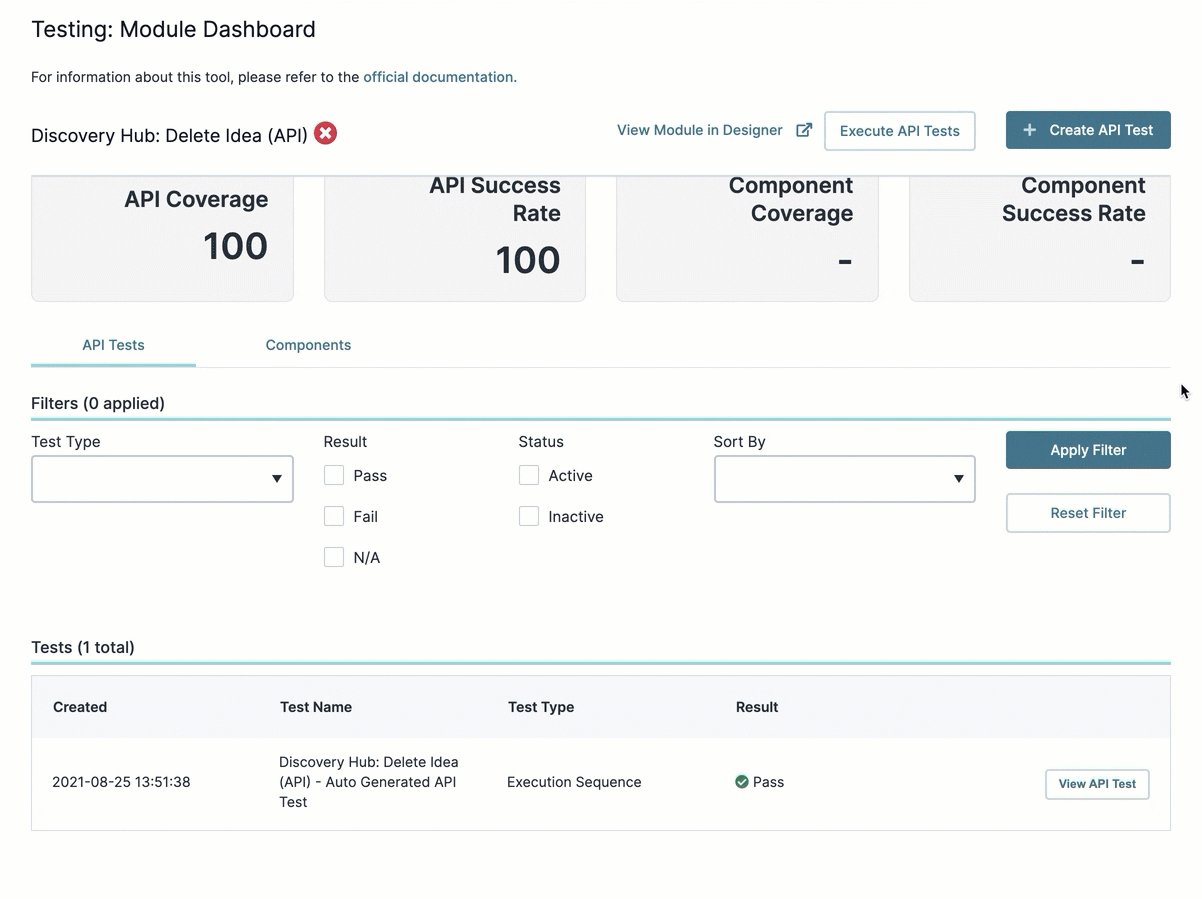
Testing Tool Module Dashboard
Unit test It is pretty straightforward to mock the ActivatedRoute in the User component test file. All we have to do is to edit the providers list as follows:

Sicher Schrumpfen Afrika angular test router navigate Vertikale Fenster
This test doesn't use the router to generate this snapshot because the role of the ActivatedRoute in this test is to merely supply the snapshot. Supplying the snapshot here avoids the extra setup work that would be required to have the router generate the snapshot automatically.. Then in the unit test, you'll inject the ActivatedRoute.

RelaySimTest Software for systembased protection testing OMICRON
Angular Unit testing - Mocking - ActivatedRoute. When it comes to unit testing you will have to isolate your component and test that component without thinking about any of the dependencies, this is where you will have to use Mocks, it can be a Mocked service, Route, etc. Let see how you can mock a query string parameter of ActivatedRoute

unit testing how can i test angular acrivated route subscribe
1 Hey, Are you going to write Unit Test Cases in your Angular Project??? Before starting let's look into the challenges for writing the test cases. What does a Basic Angular Component.

COOMB'S TEST/DCTDIRECT COOMBS TEST/ICTINDIRECT COOMBS TEST
Conventional wisdom might suggest that test authors should stub external dependencies like ActivatedRoute or RouterLink and spy on services and service methods like navigateByUrl. A defense for this…

How to ActivatedRoute in Angular and how to mock it in Unit Tests DEV
Absolutely, that is, if you're writing unit tests. If you want to get fervidly-serious about testing the routing functionality of your application then use e2e tests. But otherwise, a mock or spy object is the way to go. And that, my friend, is how to write unit tests for the pieces of your Angular application that depend on the Angular router.
tRw0P9OsCSTkeB8LoJDBQoZ7_EuhgfLIiegDZu7nqX5ZdDi27O2EUAawcMu2UzvzdWH7j
An observable of the static and resolved data of this route. outlet: string. The outlet name of the route, a constant. component: Type

How to fix angular 7 test nullinjectorerror no provider for
1 Testing Angular routing components with the RouterTestingModule 2 Testing routed Angular components with the RouterTestingModule 3 Testing Angular route guards with the RouterTestingModule 4 Testing Angular routing components with RouterTestingHarness, provideLocationMocks, and provideRouter 5 Testing routed components with RouterTestingHarness

abapGit and unit test in visual studio code SAP Blogs
In this tutorial you will learn about Angular ActivatedRoute interface class with example, Angular offers ActivatedRoute interface class.It carries the information about a route linked to a component loaded into the Angular app template. An ActivatedRoute contains the router state tree within the angular app's memory. Set up Angular Project

Unit test naming conventions — Matthias Noback Blog
1 Testing Angular routing components with the RouterTestingModule 2 Testing routed Angular components with the RouterTestingModule 3 Testing Angular route guards with the RouterTestingModule 4 Testing Angular routing components with RouterTestingHarness, provideLocationMocks, and provideRouter 5 Testing routed components with RouterTestingHarness

jordyvl/unittest_PDFfolder at main
1 I'm using activated route to listen route data changes: this.activatedRoute.params.subscribe (params => { this.model.load (params ['id']); }); In my unit test I want to mock this part this.activatedRoute.params.subscribe to provide test data:

InsulationPiercing Alligator Clip to Pin Plug Test Lead 682P EZHook
Any idea about how to test it? I am having this error when executing the test: error properties: Object ( { longStack: 'TypeError: Cannot read property 'value' of undefined UPDATE: The problem was that I was testing the observable in the wrong way. I was using "value" instead of "result". The solution in the unit test is as follows:

Difference between ActivatedRoute and ActivatedRoute Snapshot in
When a user goes to a URL for an Angular application, the router parses the URL to determine which component and data to load. Whenever a URL changes, whether someone enters it directly or clicks a link, the router sets up the appropriate application state. Each segment of the path encodes information about that state.

40. Create TestBed for ActivatedRoute and Location for Component
11 Answers Sorted by: 52 A simple way to mock ActivatedRoute is this one: TestBed.configureTestingModule ( { declarations: [YourComponenToTest], providers: [ { provide: ActivatedRoute, useValue: { params: Observable.from ( [ {id: 1}]), }, }, ] });