CSS Circle button css YouTube

Circle Button Style — Ghost Plugins
Interactions. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.

Green circle button template for your design Vector Image
The width and height of the buttons are identical creating a square, which turns to a circle with border-radius. The line-height matches the height and text-align is set to center, so the icons will be both horizontally and vertically centered.

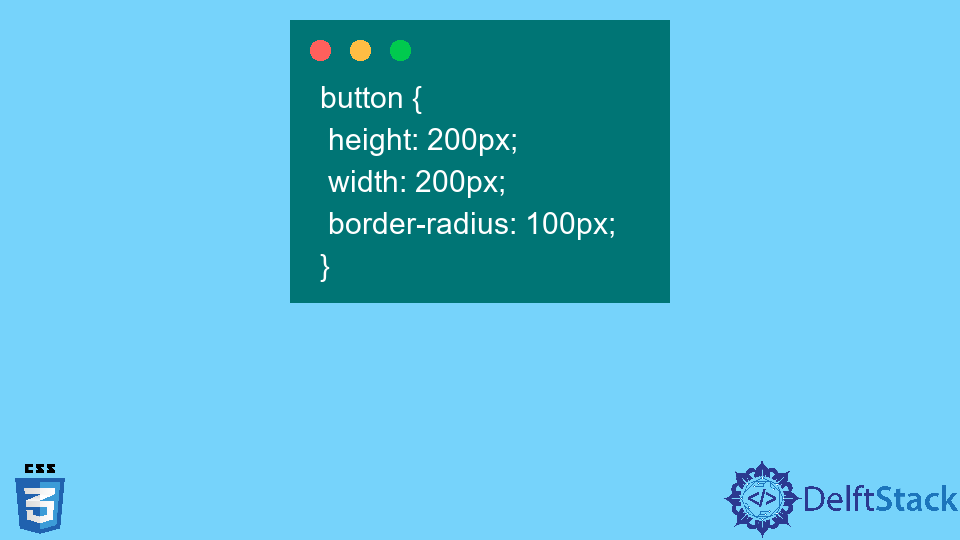
Create Circle Button in CSS Delft Stack
Syntax css shape-outside: circle(50%); clip-path: circle(6rem at 12rem 8rem); Values

Create Circle Button in CSS Delft Stack
Round Buttons. CSS provides a handy property of border-radius, that lets us create round corners for our elements. This brief article will demonstrate how to build aesthetic rounded buttons. Let's create a button with an edit icon. Let's give it a pleasant color, spacing, and a subtle shadow.

Button 1 Circle, HD Png Download kindpng
Apr 26, 2023 A curated assembly of free HTML and CSS circle button code examples. Each of these carefully selected CSS circular buttons contains uniquely implemented code, animations, effects, colors, and designs that make them practical and ideal for app and web design. Title: Arrow button hover effect Author: Katherine Kato Created on:

How to create a CSS circle with borderradius Ricard Torres dev
CSS Circle Button Examples Updated: February 23, 2022 By: A Goodman 2 comments This article walks you through a few examples of creating a circle button in CSS. Our strategy is to make a square button then set the border radius to be equal to at least a half of the button's width. Table Of Contents 1 Example 1 2 Example 2 Example 1 Preview:

CSS BorderRadius Can Do That? WDD
Step 1) Add HTML: Example Step 2) Add CSS: Add rounded corners to a button with the border-radius property: Example
CSS Create Bottom Page Button Icon ParallelCodes
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features. Get started — it's free. Create custom, responsive websites with the power of code — visually. Design and build your site with a flexible CMS and top-tier hosting. Try Webflow for free.

17+ CSS Round Buttons [Examples & How to create] Alvaro Trigo's Blog
92 Beautiful CSS buttons examples - CSS Scan Beautiful CSS buttons examples All of these buttons were initially copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page Button 1 by Dribbble Button 2 by Dribbble Button 3 by Github Button 4 by Github

3D Round Button with popup effect CSS only YouTube
We can use the border-radius property to create a circle button in CSS. The property creates the rounded corners to the selected element by adding the radius to the element's corners. The border-radius property takes one to four values as options. We will look into the examples below.

Check Mark Circle Button PNG, SVG Clip art for Web Download Clip Art
How Do You Make A Button More Rounded CSS? To create a rounded button you have to make use of the border-radius CSS property. The higher the value for that property the more rounder the corners will be. You can use any CSS unit for the boorder-radius property. It can be pixels, ems, rems, percentages etc.

CSS Button with Circle Item CSS Animation YouTube
How to Make Circle Buttons Using CSS Step 1: Specify Button Code in HTML By default, HTML gives us