Ne termal değer bootstrap 4 file upload template

Best Free Bootstrap Admin Templates 2023 Onaircode Riset
Create from Scratch. Choose the File Upload Forms template from the list and press the "Use Template". Modify the template's elements to meet your interest and apply all adjustments. Sign in to the account. Obtain your personal code to add the form on your Bootstrap website and the direct URL-link.

10 Best Bootstrap File Upload Plugins
Go to docs v.5 MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. To start working with the drag and drop file upload plugin see the "Getting Started" tab on this page. Basic example

22 Best Practical Bootstrap File Uploads (2023) Tốp Tổng Hợp Ứng Dụng Hàng Đầu Việt Nam Mix166
A bootstrap file upload feature will enable your user to submit their CV online or send their favorite music to an online portal. Depending on the language you are building your web project in, you might find it easy to add functionality for bootstrap file upload.

Website Template Bootstrap 4 Free Download BEST HOME DESIGN IDEAS
Learn, grow and help others with BBBootstrap. Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Create Snippet. Find the best responsive file-upload snippets 📌📌 examples that fits for your web application/project.

Bootstrap 4 file upload example jawerameri
Bootstrap 4 drag and drop file upload with choose option snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 drag and drop file upload with choose option snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design.

Multiple file upload in bootstrap modal PHP & MySQL AdnanTech
MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. File upload plugin built with the latest Bootstrap 5. Many customization options like custom height, max size, confirmation message, and much more.

cwwes Blog
How do you upload a file onto Bootstrap 4? Bootstrap is praised by developers for its accessible markup and code reduction practices, with easy drop-down file uploads on many browsers. Now the Bootstrap 5 update provides additional features driven by Material Design packed into file input controls.

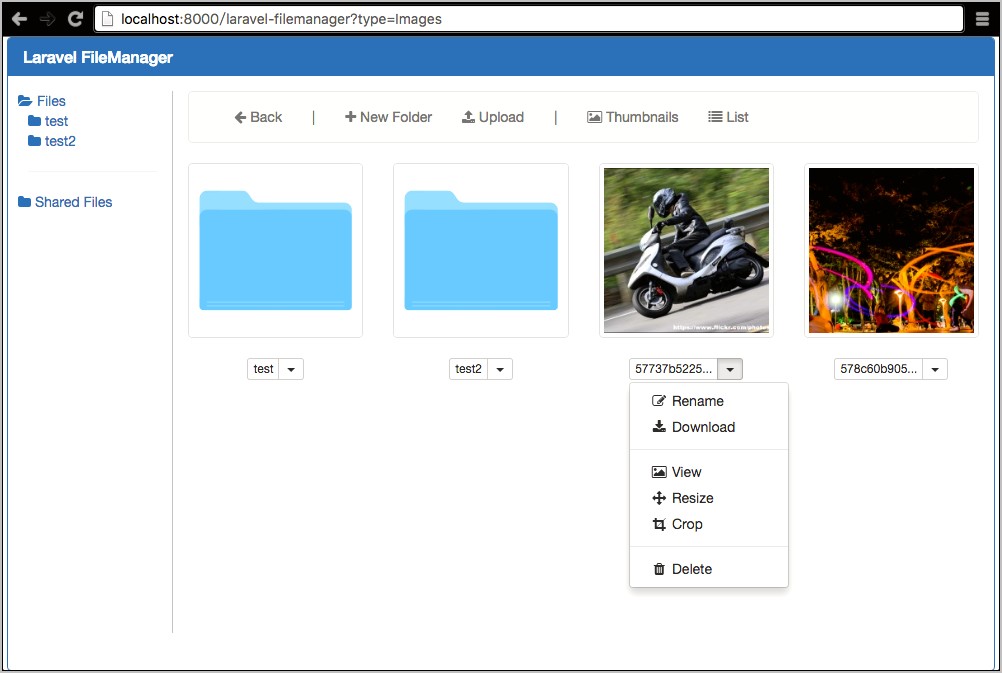
Bootstrap File Manager Template Free Download Resume Example Gallery
Bootstrap 4 file upload form with drag and drop snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 file upload form with drag and drop snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material.

Bootstrap File upload examples & tutorial
Build a simple file upload button using Bootstrap 4. If you liked this snippet, you might also enjoy exploring Bootstrap circle buttons or Bootstrap shopping cart . See my free Bootstrap themes Edit this snippet How to use the snippet There are two ways to use the snippet: a] Copy it into your project. This means:

22 Best Practical Bootstrap File Uploads (In 2022) Colorlib
In Bootstrap 4, file input is a field in which the user can upload one or more files such as photos, documents, csv, media files etc. from local storage. Let's take some of the examples of Bootstrap 4 File upload option. Example 1:

17+ Bootstrap File Upload Examples Code Snippet OnAirCode
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

bootstrap 4 by example pdf
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap 4/5 Image Upload with Preview HTML & CSS Snippet(2022)
A simple and minimalist custom file upload based on Bootstrap, HTML, CSS and JS. The user-friendly code structure ensures that everyone gets the most out of it, whether you use it as-is or improve it further. After you access CodePen, you can configure the default settings INSIDE your favorite web browser.

Twitter bootstrap file upload example herecaqwe
Bootstrap File upload / file input File Input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Note: If you need more advanced functionalities, check also Drag & drop file upload . Basic example

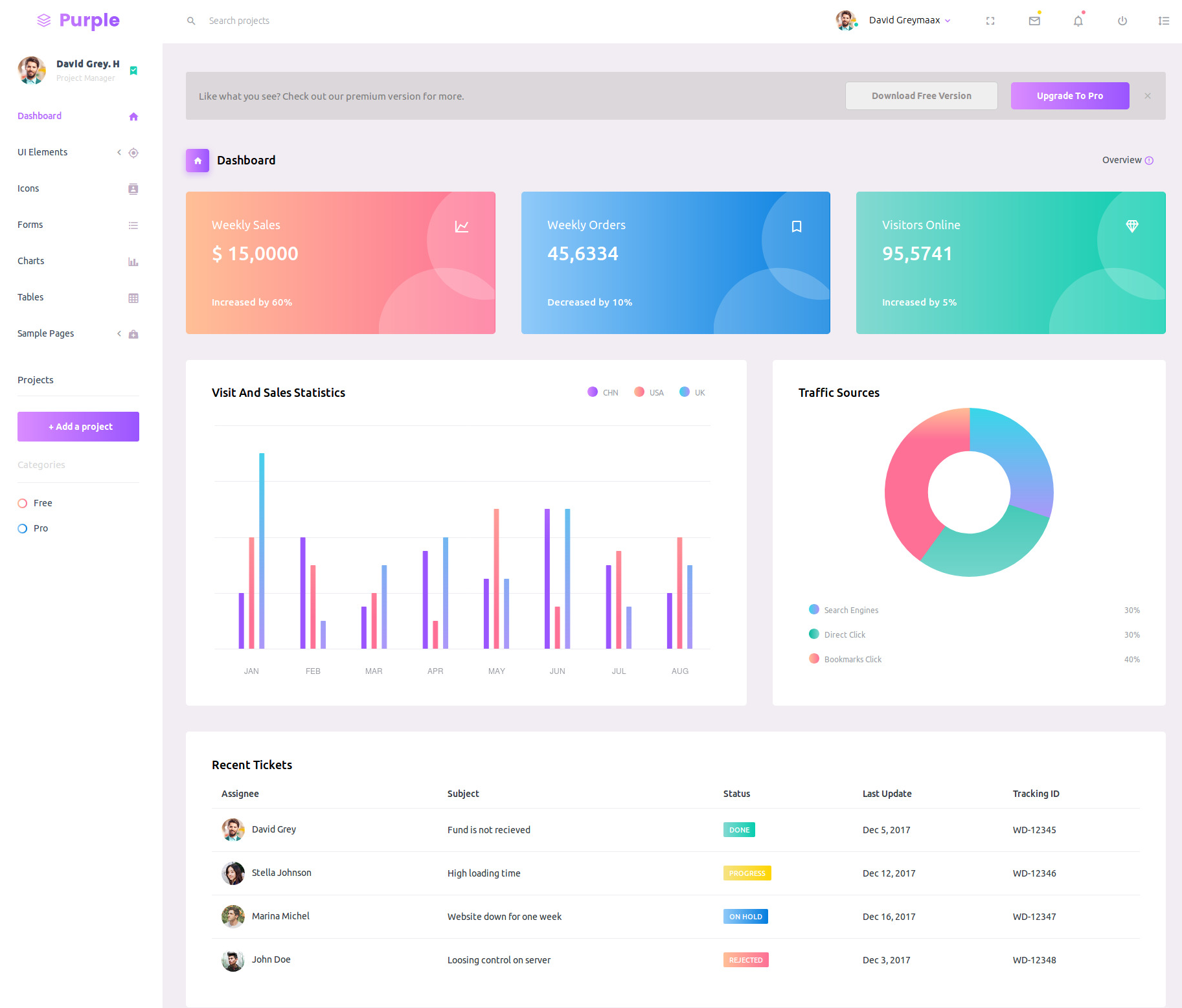
Bootstrap 4 Template Codepen Multipurpose Bootstrap 4 Admin Dashboard Template UI
Bootstrap 4 single file upload with preview thumbnail snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 single file upload with preview thumbnail snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Ne termal değer bootstrap 4 file upload template
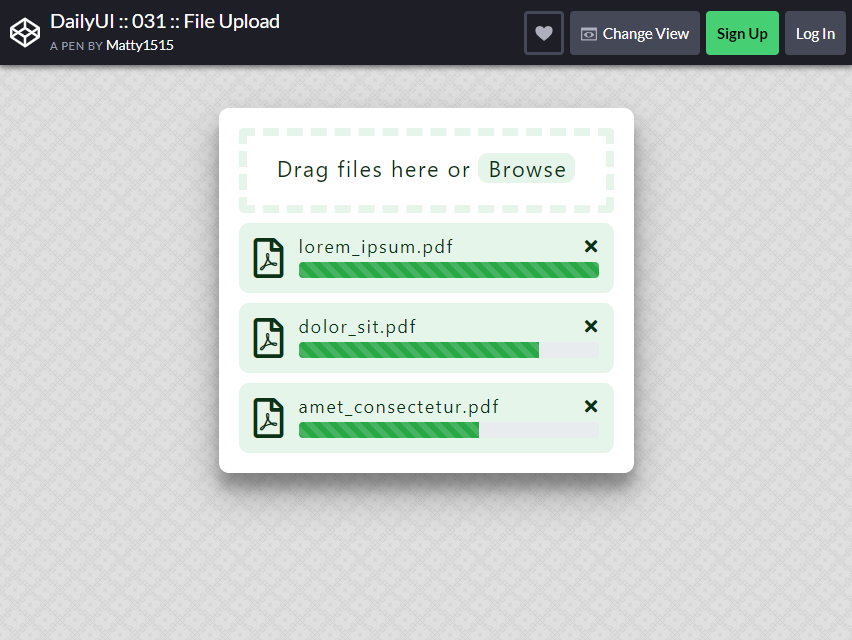
1. Custom Drag File Upload Bootstrap 4 Is it accurate to say that you are searching for numerous drags and drop file position in a similar page? This might be the correct organization for you. There are 4 file upload choices of various hues. The style of the file upload structure is uncomplicated.