Learn how to create a responsive image gallery using jQuery Part 5 YouTube

Learn how to create a responsive image gallery using jQuery Part 5 YouTube
Unite Gallery is a responsive jQuery image and video gallery plugin. This gallery is very powerfull, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect.

Learn how to create a responsive image gallery using jQuery YouTube
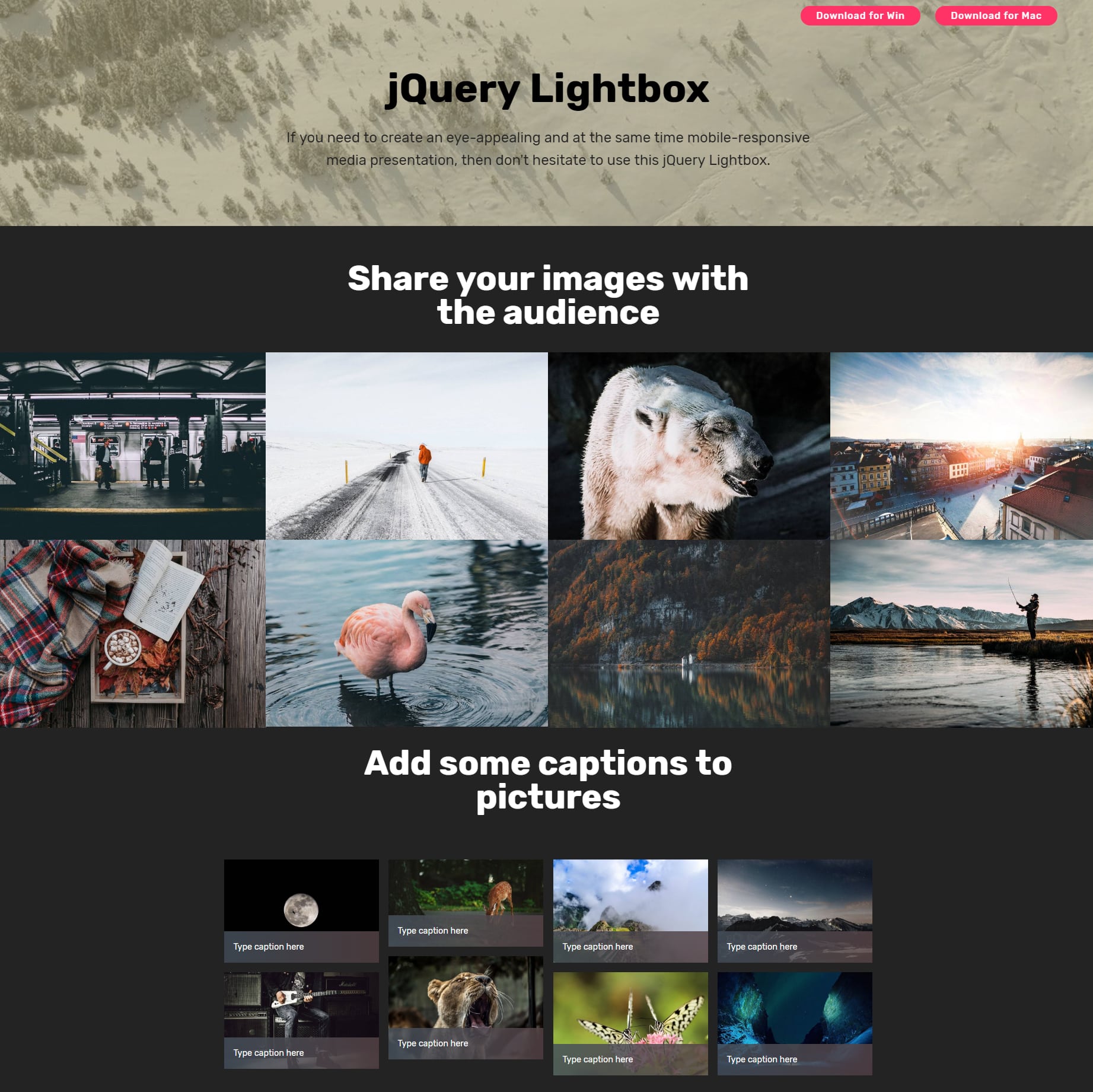
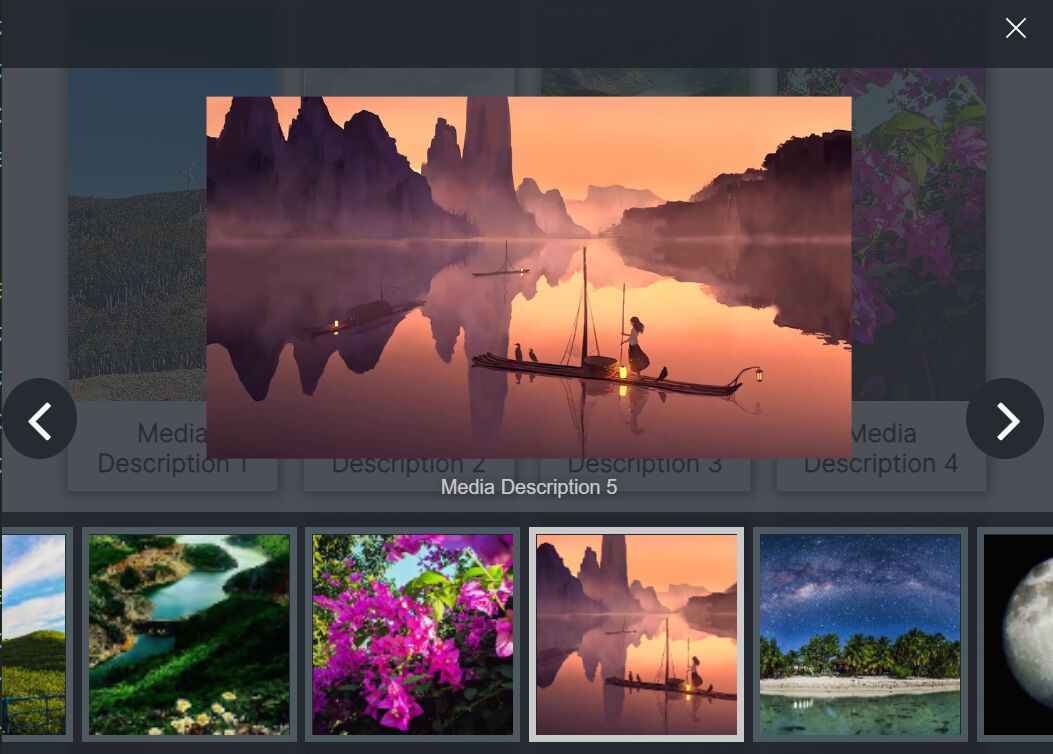
A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1.

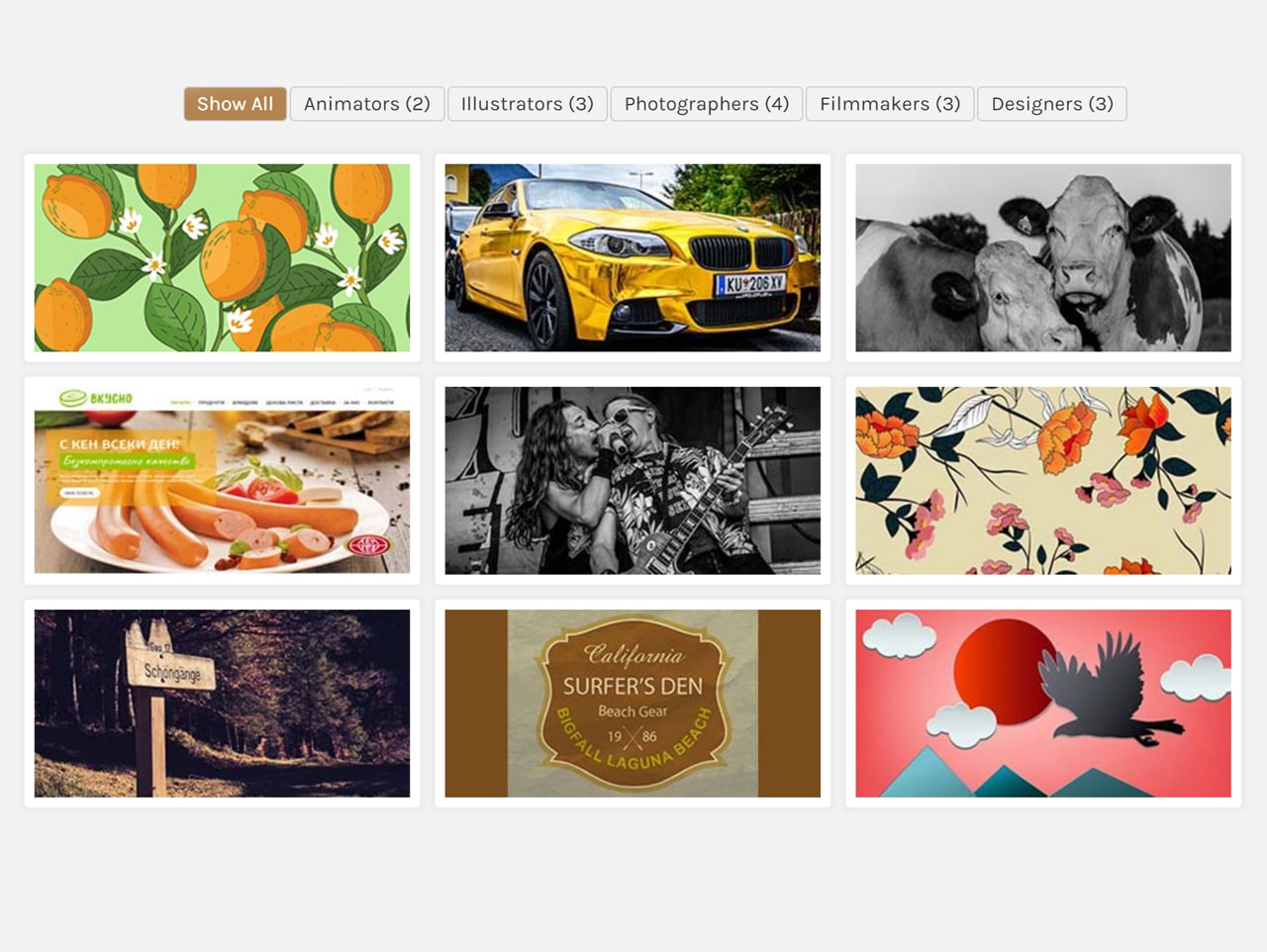
Responsive Filter Gallery with jQuery and CSS3 — CodeHim
Here, we are going to design a responsive image gallery using HTML, CSS, jQuery, and Bootstrap . Features or Functionalities to implement: Responsive images Responsive Grid System Image viewer Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid system in Bootstrap works.

How to create responsive image gallery using HTML, CSS, jQuery and Bootstrap?
Blueberry. Blueberry is a delicious image gallery slider that was written specifically for responsive web design. It's an experimental open-source jQuery plugin project that was originally launched in hopes of getting the designers of some of the more popular image sliders to think about making theirs responsive as well.

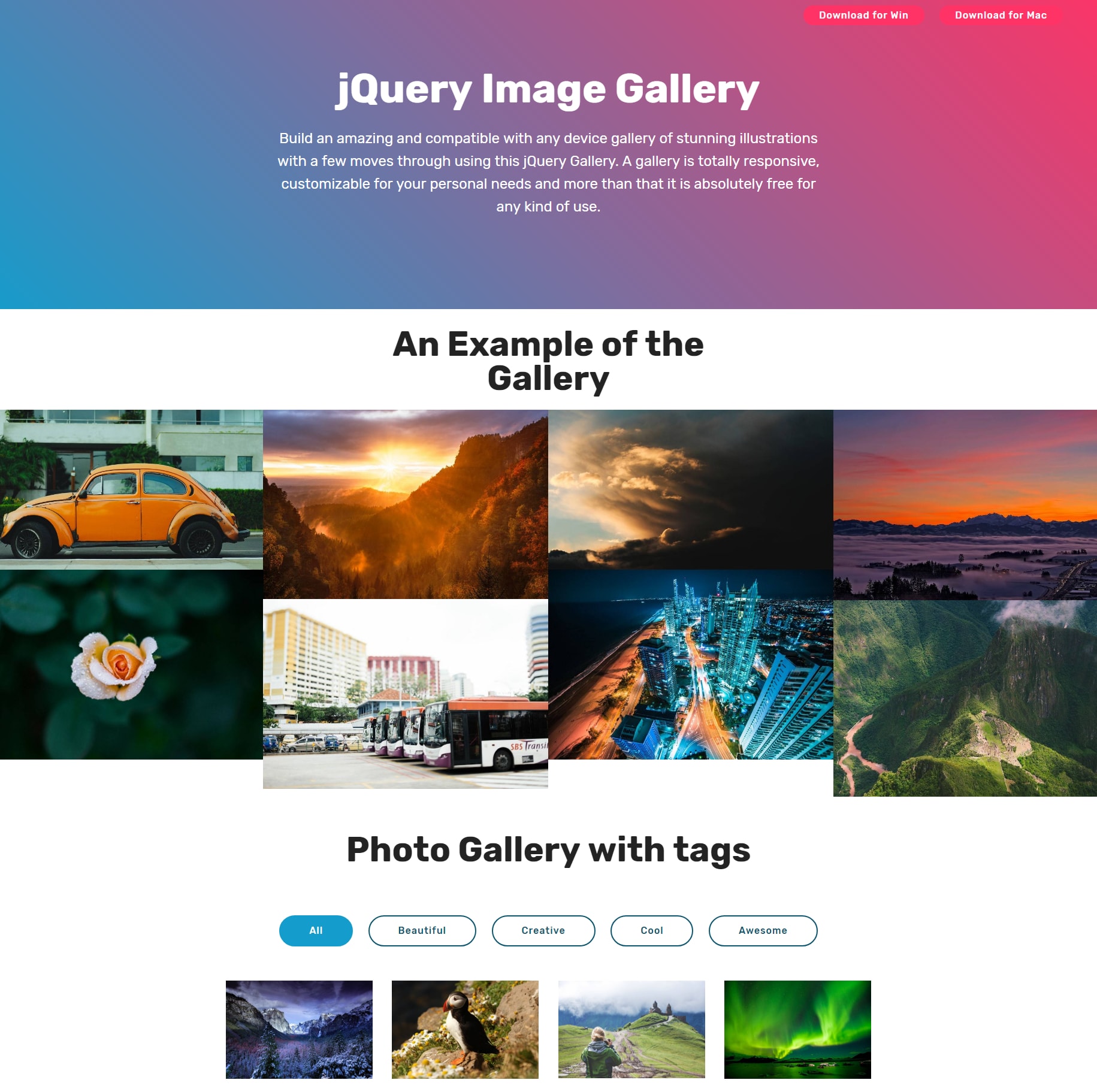
jQuery Image Gallery
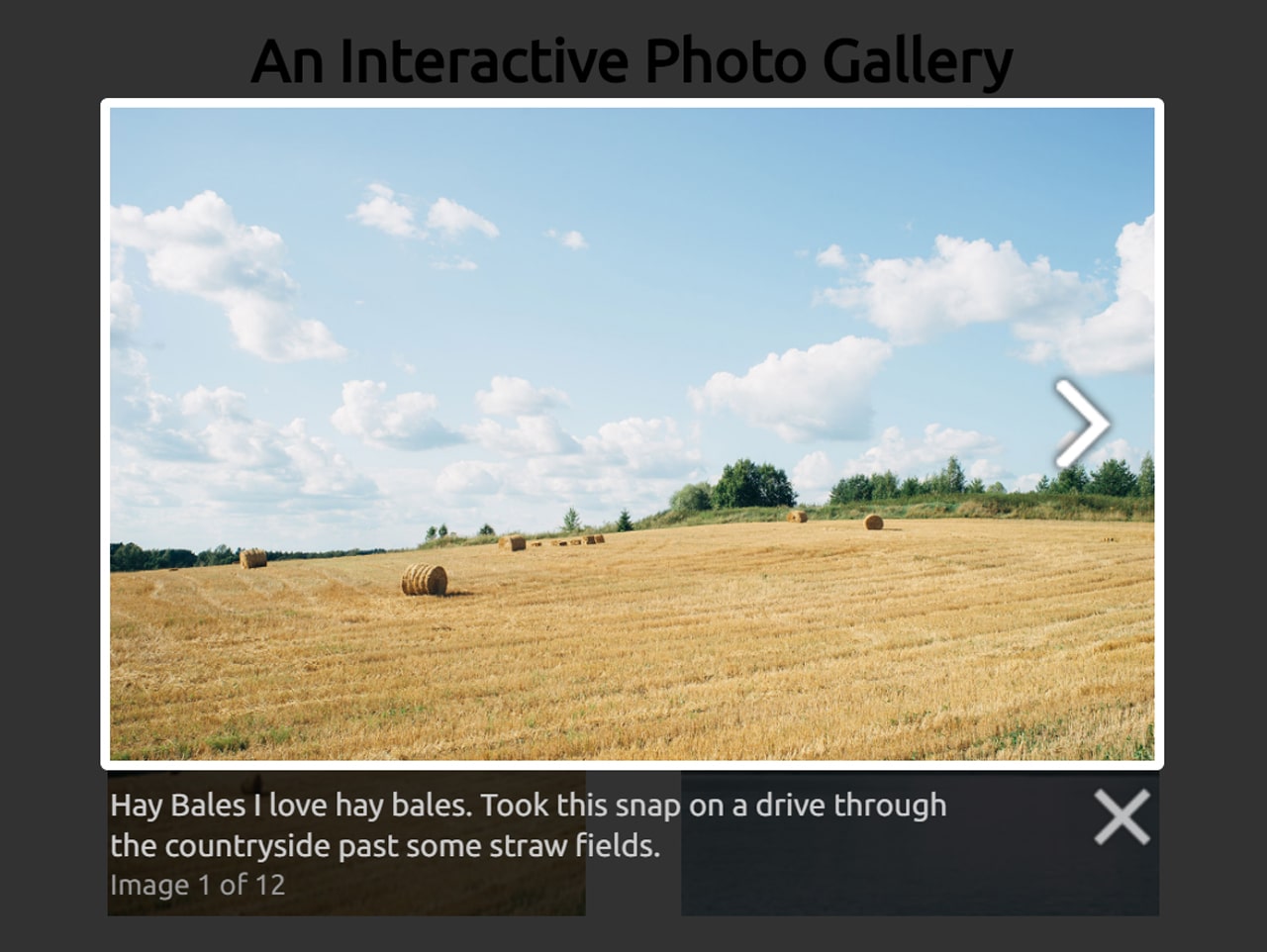
Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #image lightbox #Photoshop A minimal, clean, responsive photo gallery written in JavaScript (jQuery), HTML, and CSS. Features: Responsive layout based on CSS Grid. Smooth hover effects. Open the image in a fullscreen lightbox popup. How to use it: 1. Add images to the gallery. 01 Yet another jQuery plugin to create a responsive image gallery with a lightbox. The "Flex Photo Gallery" is a lightweight plugin for jQuery that allows you to build a CSS flex based image grid. Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images. This plugin supports variable height for the images and captions. An optional "modal" box with "next" and "previous" paging is also included. Demo & Download 2. JK Responsive YouTube and Image Gallery Interactive Photo Gallery is a responsive CSS & jQuery-based grid layout photo gallery with filter images by search. How to Create Lightbox Image Gallery 1. To get started using Interactive Photo Gallery, load the jQuery, Normalize CSS, and Google fonts by CDN links into your website. TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page. Optimizing your images is important for improving performance for your website or application. This page provides an overview of considerations that can impact image optimization and covers the various Cloudinary optimization features and options you can use to make sure your images are delivered to your users in the quickest and best way possible, a key component in improving Core Web Vitals. PhotoSwipe: Responsive JavaScript Image Gallery PhotoSwipe 5.4.3 JavaScript image gallery and lightbox Documentation and examples Photos by Luca Bravo What's new in v5 Code quality and rewrite in ES6 The script is now distributed as an ES module and does not require a build step to use. Responsive Fullscreen Photo Gallery - jQuery Story-Show-Gallery 3 months ago - Gallery - 23406 Views Simple Scroll Gallery is a lightweight, flexible, responsive, interactive jQuery Photo Gallery plugin created for desktop, tablet, and mobile. Demo Download Image Gallery For Mobile Devices - PhotoSwipe 3 months ago - Mobile - 34014 Views 1. AviaSlider AviaSlider is a very flexible and easy to use image slideshow plug-in built with jQuery. It has a set of really unique transitions that I have not seen anywhere else, as well as some basic transitions. It comes with an image pre-loader so the slider starts working only when images are loaded and ready to be presented. Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare. WOW Slider is a jQuery-based image slider that comes with amazing visual effects and helps you create sliders with a few clicks. You can quickly embed it anywhere, thanks to its 'Insert-to-Page Wizard' and save-as-plugin options for Joomla and WordPress.
How To Make Responsive Image Gallery Website Design Using HTML CSS & JQUERY

Creating a Responsive Sortable Photo Gallery with jQuery

5 Useful Responsive JQuery

Responsive Lightbox Image Gallery with jQuery — CodeHim

Responsive & TouchFriendly jQuery Gallery Lightbox Plugin lightGallery Free jQuery Plugins

Responsive Image gallery using Html Css jQuery YouTube

jQuery Responsive Gallery

Learn how to create a responsive image gallery using jQuery Part 2 YouTube

Javascript Image Gallery

90+ Free Responsive jQuery Image Slider & Slideshow Download freshDesignweb

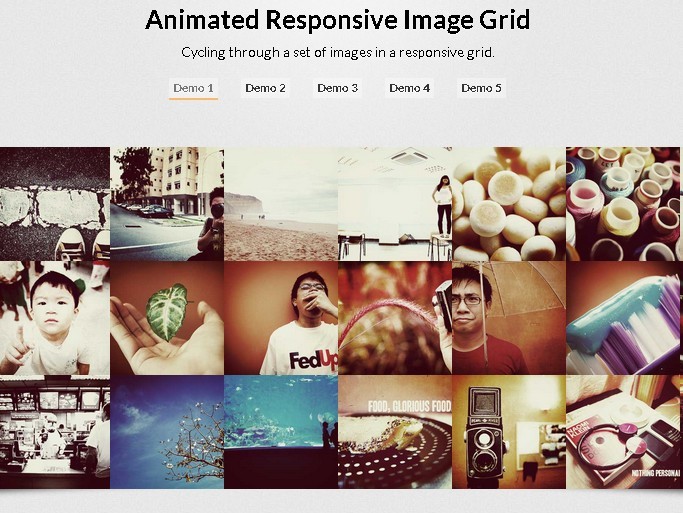
Animated Responsive Image Grid Plugin Free jQuery Plugins